Considering SEO in the early stages of your website’s development is an invaluable step in creating a website that looks great and ranks well.
You might be thinking, “Doing SEO on a website that isn’t even published on search engines yet, is a bit pointless, isn’t it?”.
Of course, if your website is still in development, it won’t have any immediate impact.
But it does lay the groundwork so that when it finally goes live, you’re in a great position to make further optimisations, build your authority, and start claiming those top positions.
Keep on reading, as in the blog post; I’ll explain more about the importance of laying that early SEO groundwork during your website development.
Choose the right platform
This might be a decision you must make before the development stage, but it can make or break your SEO.
CMS platforms like Wix, Weebly and GoDaddy can be a great way for novices to build a good website while keeping costs down.
But probably the biggest downfall of these platforms is that they are terrible for on-page SEO!
While you can customise your metadata, create good internal linking structures, and integrate with platforms like Google Search Console, one key area they let themselves down is speed.
Site speed and core web vitals are essential aspects of your website’s health and are ranking factors for most search engines.
Using these platforms will leave you with minimal control over your site speed because your website will be hosted on their servers. This makes trying to optimise things like site speed almost impossible.
Sticking to more customisable CMS systems, like WordPress, will be far better for your website’s health and SEO.
There’s a lot more to cover on why drag-and-drop CMS platforms aren’t great for SEO, and we’ll be covering that in another blog post soon, so keep your eyes peeled for that!
Optimise as you go
Optimising your website as it’s being developed can save you a lot of the time and hassle of combing back through to make changes after it’s been published.
There’s a lot to cover here, so I’ve broken it down into the main areas you’ll need to look at.
Keyword research and implementation
When choosing the right keywords, understanding your audience and how they use search engines is essential.
Research which keywords your audience uses the most when looking for companies like yours and work them naturally into your content.
Doing that all-important keyword research during your site’s development stages and ensuring your pages are full of the relevant, high-traffic keywords that you want to rank for will help your SEO massively when your website goes live!
Site structure & internal linking
You’re already going to be thinking about site structure when developing your website, but you need to look at it from an SEO standpoint.
As well as making pages easy for users to find, you also need to make them easy for search engines to find.
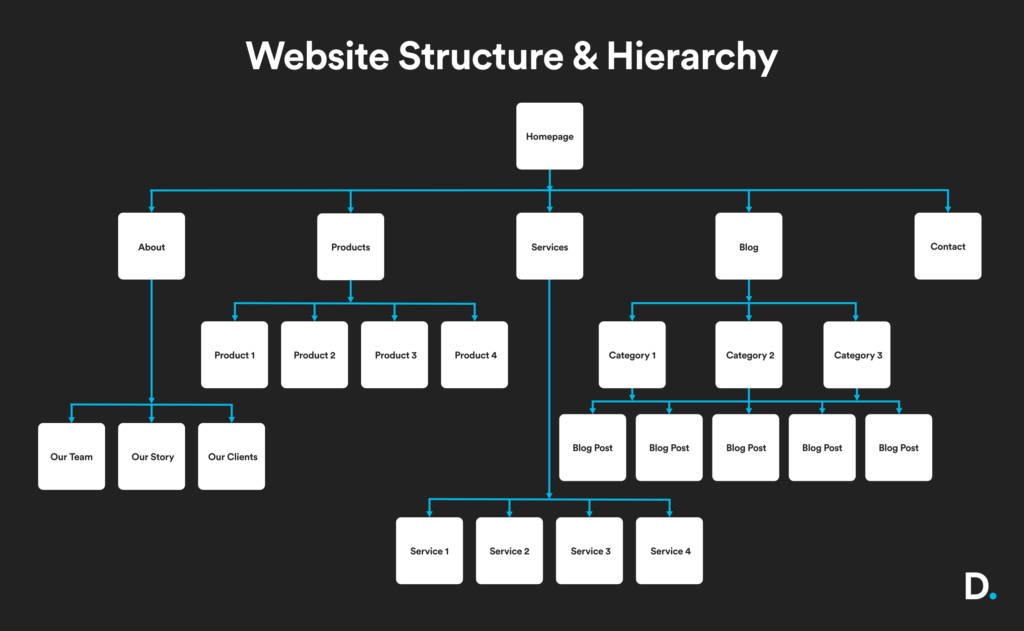
To do this, you need to create a simple page hierarchy and site structure that’s easy for them to read and follow, like the one below!

To create this structure and to get search engines to follow it, you need to use internal links in the right places.
Using the diagram above as an example, you’d have links on your homepage to your main site pages, like your service page, blog, and about page.
Then on your service pages, you’ll link to the individual services you offer customers. On your blog, you’ll have links to the different topic categories that you write about, and then those pages will link to individual blog posts.
Restructuring your website after it’s gone live can be a nightmare of a job. That’s why it’s crucial to get it right while developing your site.
Technical optimisations
Doing all your on-page technical optimisations throughout the development of your site will save you a ton of time as you’ll have less to go back and change or add once it’s gone live.
Things like optimising website images (compressing them before adding to the site & adding relevant alt-text), linking to other pages and content where it provides value, and using keyword-rich anchor text where possible, can all be done during the development of your website.
Before your website goes live, you’ll also need to check:
- Your metadata and URLs are a good length and contain all the right keywords
- You’re using H1 tags properly on every page of your site
- And, if your website is a rebuild, that all redirected pages are set up correctly to avoid leaving behind any broken links to old web pages
The more you can get done throughout the development, the less you’ll have to go back and fix or optimise post-launch!
Mobile optimisation
Don’t forget about mobile optimisation, either!
Almost 60% of global web traffic comes from mobile devices. If you launch your website without fully optimising and testing for mobile devices, you could be shooting yourself in the foot if that’s where a large portion of your traffic comes from.
To make this as easy as possible, keep your design simple. Some design aspects and features might not work as well on other devices. Remember that sometimes less is more.
Make sure your website is mobile responsive by adapting and testing your design and features to ensure your site looks and performs great on all devices.
Site speed & user experience
If you follow some of the previous points, like compressing images, using a simple design, and putting a good internal linking structure in place, you’ll already be optimised for some aspects of site speed and user experience.
Before your website goes public, set it up on a hidden test domain and run it through your SEO software to check against Core Web Vitals and other measurements.
You can make tweaks and further optimisations before it goes public to ensure that your site loads quickly on all devices.
Get ready to hit the ground running
This might like a lot more work on top of nailing your website design and getting it ready by a specific deadline, but these are all tasks that’ll need to be done if you want your website to reach top positions on search engines.
You’ll save a lot of time and hassle by getting these sorted before the launch, and you’ll be in a good position to hit the ground running with your off-page SEO and further optimisations once the site is all up and running.
Need a hand with getting your SEO into shape?
If you want to get your SEO back on track for your existing website, schedule a call with one of our Digital & Growth Specialists!
We can improve your website performance and site score by over 30% in just six weeks! This will improve your search rankings and get you better engagements and conversions.
Or, if you fancy getting a brand new website built by people that know their stuff, check out our WordPress website design service!