What Are Google’s Core Web Vitals & Why Do They Matter?
Table of Contents
In May 2020, Google introduced a new set of metrics called ‘Core Web Vitals’ that measure how fast, responsive, and stable your website is and judged your website’s overall performance as a set of scores.
Soon after being introduced, Google made these Core Web Vitals a ranking factor, which means your scores directly impact where you rank for your target keywords.
Over the last few years, Core Web Vitals have become one of the most crucial aspects of SEO, and we focus on them heavily with our Technical SEO services.
We’ve written this in-depth article to help you better understand these metrics, how they influence your SEO, and what you need to do to optimise your Core Web Vitals scores.
What are Core Web Vitals?
Core Web Vitals are a set of user-centred metrics introduced by Google to quantify key aspects of user experience, focusing specifically on loading performance, interactivity, and visual stability.
Google uses these metrics to benchmark your website’s performance and determine where it should be ranked in search results.
Core Web Vitals are also intended to help you understand how your website performs and what you need to improve to offer your users a smooth, efficient, and enjoyable experience.
There are three main Core Web Vitals metrics: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).
We know all that sounds like technical jargon, so let’s break down what these metrics mean.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is used to check your loading speed and performance by measuring how quickly the largest piece of content on a webpage becomes visible to a user. This content could be an image, video, or a block of text.
Google recommends that LCP occurs within 2.5 seconds of the page first starting to load. Anything longer than this will cause Google to view the page as having a negative user experience and will be less likely to rank it highly in search results.
Users expect your website to load quickly. If pages and content take longer than a couple of seconds to load, it increases user frustration and the likelihood of them bouncing off to a competitor’s website. That’s why it’s essential to optimise your LCP and ensure your users can start engaging with content as quickly as possible.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) measures the time it takes for a webpage to respond to each user interaction, such as clicking a link or button or entering data into a form.
INP was introduced in March 2024 to replace another Core Web Vital metric, First Input Delay (FID), which only measured the time it takes for a user’s first interaction to be registered rather than all of their interactions.
The ideal INP time is less than 200ms (milliseconds). If your website’s interactivity is sluggish and takes more than a couple of seconds to become responsive, it could significantly impact your user engagement and SEO performance.
Your users expect immediate feedback when interacting with your website, especially on eCommerce sites where interactivity is essential for maintaining user satisfaction. Delays create a frustrating experience and could prevent users from coming back in the future.
Google doesn’t like that. They want to give the highest-ranking positions to websites that deliver smooth and fast user experiences and keep users engaged for longer periods of time.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures how much the elements on a webpage unexpectedly shift around while the page is loading. These shifts can happen when images, ads, or other content dynamically load above or below existing content.
In Google’s eyes, a webpage with content shifting all over the place while ads and images load isn’t great for user experience.
Have you ever been on a news website and had to constantly scroll back up to where you were reading because images and videos kept getting in the way? Google wants to avoid that, so they recommend aiming for a CLS score of less than 0.1.
Creating and maintaining a stable layout ensures that users don’t accidentally click on the wrong element or get frustrated by constantly shifting content.
Other diagnostic metrics
While LCP, INP, and CLS are the three main Core Web Vitals, there are additional metrics that can give you a deeper insight into your website’s performance.
Understanding these metrics can help you diagnose issues and optimise your website for user experience and SEO.
Let’s take a look at what they are.
Time to First Byte (TTFB)
Time to First Byte (TTFB) measures the time it takes for the user’s browser to receive the first byte of data from the server after a request is made.
It’s essentially the delay before the server starts to respond to a page serve request, and keeping this TTFB score low helps ensure your website loads quickly for users, particularly those on slower networks.
If your TTFB score is high, it could indicate issues with your web server, code, or network latency. These issues can slow down your website’s entire loading process and cause user frustration and increased bounce rates.
First Contentful Paint (FCP)
First Contentful Paint (FCP) measures the time it takes for the first piece of content, like an image, video, or chunk of text, to be rendered on the user’s screen, making it similar to Largest Contentful Paint (LCP), which measures how long the largest content takes to be rendered.
Clicking on a website and just seeing a white screen for the first few seconds while everything loads doesn’t deliver the best user experience. Measuring FCP scores gives you a clear idea of how long it takes for your users to start seeing content on the page.
Optimising your loading speeds and FCP scores can help improve your user satisfaction, engagement, and SEO performance.
Total Blocking Time (TBT)
Total Blocking Time (TBT) measures how long it takes a webpage to load completely. It measures the total time between the First Contentful Paint (FCP) and when the page is fully interactive.
During this time, your users’ browsers often execute scripts that prevent them from responding to user inputs. So, keeping TBT as short as possible helps avoid user frustration caused by delayed interactions.
TBT is useful for diagnosing issues like code bloat and heavy JavaScript executions that cause delays in user interactions.
A higher TBT can lead to a poor Interaction to Next Paint (INP), which, as we mentioned earlier, is one of the three Core Web Vitals that Google uses to judge your website performance and determine where to rank your pages.
How to measure Core Web Vitals yourself
With Core Web Vitals playing a key role in improving your SEO performance and user experience, it’s important to regularly monitor these metrics and understand what you can improve on.
Here are four ways you can measure your Core Web Vitals scores yourself.
Google Lighthouse
One of the easiest ways to check your Core Web Vitals scores is to run a Google Lighthouse check.
Google Lighthouse is a tool in Chrome DevTools that is super simple to access from within Chrome.
To run a Google Lighthouse check, open the page you want to analyse and right-click to select ‘Inspect.’ In the DevTools window, click ‘Lighthouse,’ choose either Desktop or Mobile (we recommend Mobile due to Google’s mobile-first indexing), and then click ‘Analyze page load.’
After the audit is completed, you’ll see a detailed report with your Core Web Vitals scores, passed tests, and a list of potential issues with recommendations for improvement, similar to the one below.

A lot of the issues and fixes that Lighthouse reports highlight can involve technical fixes to your website code, structure, and SEO practices. If you need help implementing any fixes, you can contact our SEO specialists, who can help improve your Core Web Vitals scores.
Google Search Console
Another excellent tool for checking your Core Web Vitals is Google Search Console.
If you haven’t linked your Google account to Search Console already, you can do that here. You’ll need to connect your website domain to your account, which will allow you to view various reports and data representations for your website, including page experience reports, search results performance, page indexing reports, and, of course, pages with Core Web Vitals issues.
To access the Core Web Vitals report in Google Search Console, log in to the main dashboard and click the ‘Core Web Vitals’ option in the ‘Experience’ tab of the menu on the left-hand side of the screen.

Here, you’ll get a full report of which pages on your website have poor Core Web Vitals scores, which need improvement, and which have good scores and follow best practices.
The report will break down your performance on mobile and desktop devices and show you which Core Web Vitals your web pages are failing.
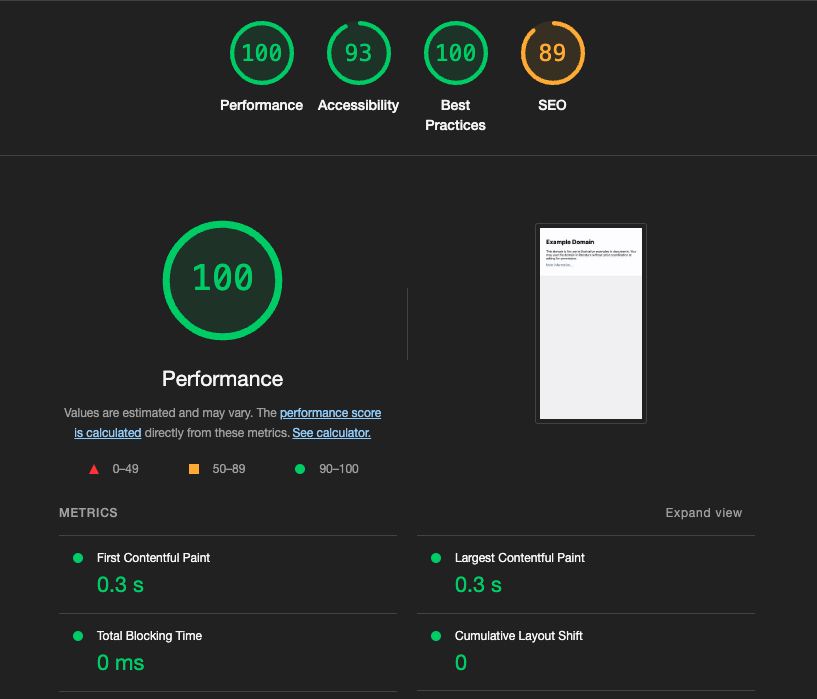
PageSpeed Insights
PageSpeed Insights is another free tool that Google provides that gives you a detailed analysis of how your website performs on mobile and desktop devices. It combines lab data (simulated data) from Lighthouse and field data (real user data) from the Chrome User Experience Report (CrUX).
To access the tool, visit the PageSpeed Insights website, enter the URL of the page you want to text and click ‘Analyze’.

As shown above, you’ll see a report of your Longest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) scores and a list of recommendations for improving your performance.
This tool is great because it combines lab and field data to accurately show how your web pages perform in different conditions.
Web Vitals Chrome Extension
Another easy-to-access tool from Google is the Web Vitals Chrome Extension, which allows you to quickly capture and view Core Web Vitals scores on your web pages and view diagnostic metrics like Time to First Byte (TTFB) and First Contentful Paint (FCP).

You can add the extension to your Google Chrome by visiting this page on the Chrome Web Store.
Although the tool doesn’t list potential issues or fixes, it’s an easy way to see your Core Web Vitals scores without leaving the page and using another tool.
Why is monitoring and improving Core Web Vitals crucial for SEO?
Since Google made Core Web Vitals a ranking factor a few years ago, they’ve become even more important to include in your SEO strategy.
But how do they impact your SEO, and how can improving your scores help your search rankings, visibility, and engagement?
Direct impact on rankings
When they released their Page Experiences update, Google started including Core Web Vitals in their ranking algorithms. This means your scores directly impact your keyword rankings, search visibility, and website traffic.
It’s important to note that Core Web Vitals aren’t their own ranking system within Google’s algorithm, but they form part of the Page Experience system that Google uses to judge the quality of your user experience.
Other SEO practices like helpful content, on-page SEO, and backlink building are still crucial and should be part of your strategy, but if one of your webpages is competing in Google search results for the top position, your Core Web Vitals scores could be the deciding factor between winning that position or losing it.
Enhanced user experience
Google wants to send users to websites that offer a great user experience, deliver helpful content, and leave them feeling satisfied.
Core Web Vitals are massively tied to your user experience. Websites that load quickly, respond to user interactions immediately, and remain visually stable are more likely to keep users engaged and satisfied, reduce bounce rates, and lead to higher conversion rates.
No matter what kind of website you run, whether it’s an eCommerce store or a corporate site, faster loading times and a better user experience lead to stronger SEO performance and better business results.
Reduced bounce rates
If your website is slow, unresponsive, or unstable, it can frustrate users and increase bounce rates.
When users leave your site quickly, it sends a negative signal to Google that your website doesn’t offer a great user experience and that people don’t want to stick around, which can further impact your rankings.
By improving your Core Web Vitals, you can keep users on your site longer, increasing the chances that they will find what they’re looking for and complete key conversion actions – like buying a product or filling out a contact form.
Increase mobile traffic
Google now focuses on mobile-first indexing, which means your mobile user experience and performance are more important for your rankings than your desktop.
Mobile users often use slower networks and less powerful devices than desktop users, so ensuring your website performs well on mobile devices can help you increase your ranking position and drive more traffic to your pages.
As a result, most Core Web Vitals tools, like Google Search Console and Lighthouse, prioritise checking mobile performance over desktop performance.
Want our SEO specialists to help improve your Core Web Vitals?

If you want to improve your Core Web Vitals scores, create a better user experience, and rank higher on Google, get in touch to speak to one of our knowledgeable SEO specialists today.
Or, if you would like to explore our approach to SEO and discuss a more comprehensive strategy for optimising your website, visit our SEO page to learn more.
How to improve your Core Web Vitals scores
Now that we’ve covered what Core Web Vitals are, the tools you can use to measure them, and how they influence your SEO performance, let’s get into how you can improve your scores.
Optimising Largest Contentful Paint (LCP)
To optimise your Largest Contentful Paint (LCP) scores, you need to improve server response times and page load speeds so that content loads lightning-fast.
Try using a content delivery network (CDN) to serve your content faster to international users. You should also compress image and video file sizes to ensure they load quicker and implement lazy loading to delay the loading of off-screen images and videos until the user scrolls down to them.
If you’re already following best practices for on-page and image optimisations but are still struggling with poor LCP scores, you may need to do some further investigating into your server performance. If you need a hand with that, you can get in touch with our team.
Optimising Interaction to Next Paint (INP)
To reduce your Interaction to Next Paint (INP), you should prioritise reducing the number of scripts and requests that fire when a user interacts with your pages and elements.
Try reducing the amount of complex JavaScript requests and non-critical scripts, use browser caching to store resources locally on user devices to reduce load times for returning visitors, and limit your use of third-party scripts that can cause additional delays in load speeds and interactivity.
Optimising Cumulative Layout Shift (CLS)
To prevent too many elements from shifting around and affecting your Cumulative Layout Shift (CLS), you need to optimise your content sizing, placements, and layouts.
Always include width and height attributes for images and videos to reserve enough space on your pages. Avoid inserting dynamic content above existing written or visual content, which can cause it to be pushed down.
You should also use stable user interface (UI) patterns that keep the layout of content and elements consistent as the pages load.
The Future of Core Web Vitals in SEO
Core Web Vitals have become a core aspect of SEO and play a crucial role in how Google benchmarks your performance and positions your pages in search results, and it’s clear they’re here to stay.
With recent changes like First Input Delay (FID) being replaced with Interaction to Next Paint (INP), we can expect that Google will continue to review, update, and add new Core Web Vitals and diagnostics metrics to refine how user experience and website performance are measured and rewarded.
With the way Google judges and ranks content constantly changing, you should always aim to stay up to date on the latest developments and best practice guidance and respond quickly to algorithm updates to maintain your keyword rankings and stay competitive in search results.