There’s more to web design than just making things look pretty.
A well-designed website should look the part but also provide a great user experience, perform well, and be visually organised and easy to use.
To make sure your website fits those characteristics, you need to be aware of the key web design principles that come together to form a great website.
Below, we’ve broken down six web design principles that we, as one of the leading web designers in Hampshire, follow with every website we design and build, explaining why they matter and how you can get them right.
But first, let’s talk about why great web design is so important.
The importance of great website design
Design is naturally very visual, but the impact of a well-designed website goes beyond just visual appeal.
Great website design should create a seamless fusion of form and function, with every element working to make your website look good and provide optimal performance and a smooth and intuitive user experience.
With a well-designed website, you can easily attract, engage, and convert users into customers, with your website serving as the central hub of your digital marketing and online brand awareness.
Equally, a poorly designed website could be where your digital marketing performance and brand perception go to die.
That’s why it’s so important to understand the fundamental web design principles that should be forming the foundation of your website.
Principle #1: Simplicity
As the saying goes, sometimes less is more. Unfortunately, there’s often a bit of a misconception that to have a great website, it needs to be super bright, colourful, and constantly have something going on.
But in reality, it’s better to keep things simple.
But don’t confuse ‘simple’ with ‘bland’ or ‘boring’. Simplicity in web design is about creating a clean and clear website interface that allows users to easily navigate the site, find what they’re looking for, and complete their desired actions.
A simple design doesn’t lack content or visual elements; it prioritises a website’s essential elements and features and removes any unnecessary distractions or clutter.
How simplicity influences user engagement
Keeping your web design simple makes it easier for your users to find what they need quickly and easily, which can lead to higher engagement, satisfaction, and conversion rates.
Simple designs also tend to be easier to optimise for mobile devices, and they’re usually lighter and leaner in terms of file sizes and code. This can improve the overall user-friendliness of your website and increase user engagement.
On the flip side, if you’re using a cluttered and messy website design with too much going on, pages will likely load slowly, your mobile-friendliness will be impacted, and user satisfaction and engagement will plummet.
How to create a simple website design
Minimalist Design
To create a simple and intuitive design for your website, you should focus on minimalist layouts.
These layouts use white space (the space around elements on a page) more effectively by using the space to draw attention to key elements and reduce visual clutter.
Simple Navigation
Simple design is often characterised by clear and straightforward navigation, too. Using a clear, uncluttered navigation bar or menu that isn’t overloaded with pages and links will help users immediately understand where to go when they land on your site.
Clear Typography
Typography also makes a huge impact on your users. Make sure you use clear and easy-to-read fonts and keep text at an appropriate size so that users don’t have to zoom or strain their eyes just to read your content. The hierarchy of your written content also makes a big impact on readability and user satisfaction, but we’ll get onto that shortly.
Example of simplicity in web design
Apple’s website is a great example of a company that keeps their design simple.
They don’t have loads of flashy designs, over-the-top features or unnecessary visual elements.
Apple uses clear imagery to put the focal point on their products, and they use direct and concise language and calls-to-action.
Principle #2: Consistency
Consistent website designs help create a cohesive and predictable user experience.
This doesn’t mean every page needs to look exactly the same or say the same things – that’s where too much repetition and duplicate content becomes an issue.
Design consistency is about maintaining the same colours, fonts, layouts, and overall styles throughout your website. This helps users know what to expect as they navigate different sections and become familiar with what different layouts, buttons, and features do.
How consistency influences user perception
Being consistent with your website design makes it easier for users to become familiar with your site, navigate it more easily, and reduce the cognitive load (the mental effort needed to navigate your site).
Consistent branding usage and web design styling help build and reinforce brand recognition, making your website more memorable and recognisable.
Design consistency enhances the overall user experience of your website, leading to longer visits, better engagement, and higher conversion rates.
How to create a consistent website design
Brand Identity
Being consistent with colours, logos, and imagery styles throughout your website helps to reinforce your brand identity and build a stronger connection with your users. This consistency can increase brand recognition and user loyalty over time.
Navigation
Going back to navigation, consistent menu layouts and positioning on the page let users move from page to page without getting lost or confused about the next step. This helps keep users on your website for longer and will help reduce bounce rates.
Content Layouts
Keep your content layouts consistent to help improve readability and user satisfaction. When users see the same layouts repeated or know they can find key content, like contact information or product details, in the same places, they become more familiar with your website and know what to expect.
Example of consistent web design
The BBC News website is a great example of using consistent fonts, colours, and layouts across its pages and sections.
 A news article on the BBC website that follows a consistent design
A news article on the BBC website that follows a consistent designThe website uses consistent layouts, so whether you’re reading news articles, watching videos, or browsing image galleries or article archives, you get an intuitive and familiar experience.
Principle #3: Visual hierarchy
Visual hierarchy is the order and arrangement of visual elements on your website.
A well-organised visual hierarchy guides your users’ eyes to the most important content on your pages. By strategically positioning and styling elements, you can create a clear order for your user journey and how users perceive information on your website.
How visual hierarchy impacts web design
A well-structured visual hierarchy makes it easier for users to quickly scan the page and find the information they need. This improves the overall readability of your content and makes it more accessible and engaging.
With increased readability and accessibility comes more engagement. When your pages are well-structured and have a clear visual hierarchy, users are more likely to interact with your site by reading more content, filling out a contact form, or buying something from you.
That brings me to conversion rate optimisation. By directing your users’ attention to key elements on your website and the actions you want them to take, you can improve the likelihood of them converting into leads or customers.
Overall, a clear visual hierarchy in your website design helps to limit user frustration and bounce rates and increase engagement and conversion rates.
How to create a visual hierarchy on your website
Size and Scale
One of the most straightforward ways to establish visual hierarchy is through the size of elements on a page.
Larger elements naturally draw more attention than smaller ones. Making key elements, like headings, buttons, or images, more prominent than surrounding content will help draw immediate attention to these elements.
Colour and Contrast
Colour and contrast are also great at establishing visual hierarchy. Bright or contrasting colours stand out against a more neutral background, which helps draw more attention. For example, most websites will use a bold colour for a call-to-action button, making it more noticeable and encouraging users to click. Similarly, a clear contrast between the text and the page background can improve readability and accessibility.
Positioning
How you position elements on your page is also vital for creating a clear visual hierarchy. Placing elements at the top or centre of a page is an easy way to draw immediate attention and encourage users to engage with them. You should also group related elements closely together to help users understand the context of your website more easily.
Example of visual hierarchy in web design
The product pages on Amazon are a perfect example of a clear visual hierarchy.
 A product page on the Amazon website that demonstrates clear image, title, pricing, and CTA hierarchy.
A product page on the Amazon website that demonstrates clear image, title, pricing, and CTA hierarchy.Product titles are large and bold, prices are easy to see, and the ‘Add to Cart’ or ‘Buy Now’ buttons stand out very clearly.
These elements are also grouped closely at the top of the product page to ensure they’re noticed almost immediately.
Principle #4: Mobile responsiveness
Mobile devices now account for more than half of all internet traffic, and with Google focusing on mobile-first indexing, making your website’s design mobile-friendly isn’t just an option anymore—it’s a necessity.
Creating a mobile-responsive design helps create a positive user experience for your users across all devices, and it’s crucial if you want to reach a wider audience and improve your SEO performance.
How mobile responsive design impacts user engagement
Trying to use a website that isn’t mobile-friendly can be hugely frustrating for your users.
If the mobile version of your website is slow to load, difficult to navigate, and content and elements are impossible to read or use, your users won’t stick around for long.
But, if you’re using flexible, responsive page layouts, touch-friendly elements, and simplified and easy-to-use mobile navigation, you’ll see higher mobile engagement rates, fewer website bounces, and, most likely, increased conversion rates.
Also, as I mentioned a moment ago, Google now prioritises mobile-responsive websites in their search rankings. So, making your website more mobile-friendly can help improve your SEO performance, increasing your search visibility and website traffic.
How to create a mobile responsive website design
Flexible Layouts
One of the foundations of responsive web design is using flexible layouts that can adjust to different screen sizes. This often involves using a grid system that automatically rearranges text, images, and buttons based on the user’s screen size. Flexible images that scale proportionally also play a key role in maintaining a mobile-responsive and visually appealing design.
Streamlined Navigation
Where screen space is limited on mobile devices, you need to streamline your navigation menu. Using simplified ‘hamburger’ menus helps keep your menu organised and hides secondary menu items, like sub-pages and links, behind dropdown elements to reduce visual clutter. Also, collapsing long content sections into expandable accordion sections can help users find what they’re looking for without feeling overwhelmed.
Accessible Interaction Points
You also need to consider user interactions, such as clicking a button or link, opening a navigation menu, or playing a video. These elements need to be large enough and given enough space around them to avoid users accidentally clicking the wrong thing and being taken to a page that they didn’t want to go to.
Example of mobile responsive web design
One great example of a mobile-friendly website is the one we recently launched for Armorgard.
Creating a user-focused, mobile responsive design was a big focus for the project, and that’s precisely what we delivered.
You can see the full Armorgard website case study here.
Principle #5: User-centred design
To create an engaging and effective website, you need to focus on the user.
User-centred design is about understanding your audience’s needs, preferences, and behaviours to create a tailored website that keeps them engaged and satisfied.
It’s about creating something that is not only visually appealing but also functional, intuitive, and tailored specifically to your users.
Why user-centred design is so important
To satisfy your users and keep them coming back again and again, you need to ensure that your website is easy to use and aligned with their needs and goals.
Understanding user behaviour is a big part of that. By understanding your audience’s needs and preferences, you can create a more compelling user journey and tailored calls to action to increase engagement and conversion rates.
Designing with your users in mind also helps increase loyalty and trust. If your users feel your website meets their needs, they’re more likely to develop a position relationship with your brand and will keep coming back.
How to create a user-centred website design
Conduct UX Research
To create a user-centred website design, you first need to conduct some user research.
This can involve conducting user surveys, interviews, and usability tests to gather insights into your website users’ wants and needs. By understanding your users’ goals, pain points, and preferences, you can make informed design decisions that improve the overall user experience.
If you don’t know where to start with UX research and testing, our specialists can help.
Create User Personas
Once you’ve completed this research, you can create user personas representing your target audience, including their demographics, goals, challenges, and behaviours. These personas can be a reference point throughout the design process, ensuring your site is tailored to their needs.
Continuously Optimise
User-centred design is an ongoing process that involves continuous testing and refinement based on user feedback and engagement data. After launching your website, it’s important to gather feedback from real users to identify any issues or areas for improvement. This feedback can be used to make adjustments and optimisations to keep your website aligned with your user’s needs.
Example of user-centred web design
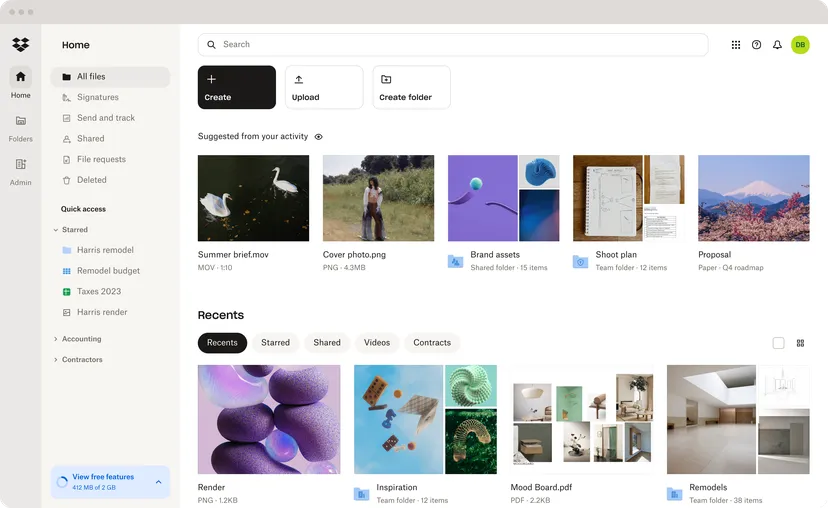
Dropbox’s website is an excellent example of user-centred design.
 A Dropbox interface that demonstrates an intuitive, user-centric design.
A Dropbox interface that demonstrates an intuitive, user-centric design.The website uses a simple and intuitive interface designed with the user in mind, making it easy for anyone to understand and use the service, regardless of their technical expertise.
Principle #6: Accessibility
Accessible design ensures that everyone, regardless of their disabilities, can easily access and use your website.
A big misconception is that accessibility is just a box-ticking exercise to achieve compliance with web accessibility standards. But it’s about making your website usable for everyone and creating a more exclusive, user-friendly website that serves a broader audience.
How accessible design influences user engagement
Creating an accessible design will help open your website to a larger audience, increasing traffic and engagement.
It also demonstrates your commitment to accessibility, which can have a big influence on your brand reputation and perception. Prioritising inclusivity shows that you value all of your users and are catering for their needs.
That can also have a big impact on your SEO performance. Google and other search engines want to direct users to websites that offer a great user experience, and accessibility forms a big part of UX. Also, accessibility features often align with SEO best practices, such as using proper HTML tags and descriptive alt-text for images.
How to create an accessible website design
Semantic HTML
One key aspect of accessible web design is using proper HTML tags to improve screen reader compatibility. Screen readers are assistive devices that read aloud the content of a webpage for users with visual impairments, helping them to find information and navigate your website.
By properly using semantic HTML, for example, using H1, H2, and H3 tags correctly, you can provide meaningful structure to your content, making it easier for screen readers to interpret and convey the information to users.
Colour Contrast
Ensuring sufficient contrast between text and background colours is another critical aspect of accessibility. Users with visual impairments, such as colour blindness or low vision, may struggle to read text that doesn’t stand out from the background. Choosing colours with high contrast can improve readability for your users.
Design For All Abilities
Designing for users who rely on keyboards instead of mice is also essential for accessibility. Some users, including those with mobility impairments, navigate websites using the keyboard alone. You should ensure that all interactive elements, such as links, buttons, and forms, are accessible via keyboard commands.
Implementing clear focus indicators, such as outlines around focused elements, helps users understand where they are on the page and navigate more effectively with a keyboard.
Example of accessible web design
The UK Government’s website is a perfect example of digital accessibility, and it meets ‘AA’ criteria, the highest level of accessibility criteria laid out in the WCAG (Web Content Accessibility Guidelines).
 A guide on meeting the accessibility requirements on the GOV.UK website.
A guide on meeting the accessibility requirements on the GOV.UK website.The GOV.UK website is often used as an example of what businesses should aim to deliver when creating accessible website designs.
Final thoughts
These web design principles create the foundation for a successful website and a strong online presence.
Failing to consider these principles in your design can lead to a disjointed, frustrating experience that drives users away and damages your brand’s reputation.
But by following these principles, you can create a website that is visually appealing, functional, user-friendly, and accessible to everyone, helping to maximise your website engagement, conversions, and revenue.