Web design and SEO are two things that go hand in.
They’re like bread and butter, fish and chips, or Damteq® and great marketing. 😉
Trying to get one to work without the other won’t get you far.
Creating a website without considering SEO is like opening a store in the middle of nowhere and doing nothing to promote it.
And trying to master your SEO on a dated, poorly structured, and quite frankly, crap website is like rolling out a red carpet at the entrance of a landfill site – sure, people might be intrigued to visit it, but if the experience stinks, it’s wasted effort.
But combine a stunning website with a smooth UX, SEO-friendly structure and performance, and a load of authoritative backlinks, and it’s the perfect mix for driving audience engagement and conversions.
In this blog post, we’ve explained why your web design and SEO need to work together to bring in traffic and leads, how to make your website more SEO-friendly, and why choosing the right web design company from the start is vital.
How does web design impact SEO?
You can’t just focus on aesthetics when designing and building your website. There’s more to creating a functional and high-converting website than just making it look pretty. You’ve got to consider things like user experience, accessibility, and SEO if you want to drive users to your website and convert them into paying customers.
Combining web design and SEO can be pretty complex, with loads of technical factors involved that can impact your search engine performance.

Some of the most common on-site SEO issues can stem from web design issues, which is why it’s so important to understand the relationship between your web design and SEO.
Here are a few examples…
Slow page loading speeds
Site speed is one of the main technical factors that Google and other search engines use to judge the quality of your website. If your website takes too long to load, you’re less likely to appear at the top of search results pages.
Something that can massively slow down your website is having loads of complex design elements and features. When your website is packed with these features or has an overly intricate design and structure, you often end with code bloat.
Code bloat is where your website is trying to load so many code snippets, scripts, and design files at the same time that it slows your website down to a snail’s pace, making users more likely to leave and search engines less likely to see your website as a quality, user-focused website.
Mobile responsiveness
These days, over half of all online searches are made using mobile devices. But there are still so many websites that look like 💩 when viewed on a phone or tablet.
In recent years, Google has prioritised mobile-first indexing with their ranking system. This means that when crawling, indexing, and ranking your web pages, Google will primarily use the mobile version of your pages by crawling with their smartphone agent.
Essentially, not prioritising mobile responsive design with your website can affect your SEO performance across all device types, not just mobile.
Content structure and readability
Google wants to give its users the best possible answers to their questions, and one way they’re doing that is by prioritising helpful content in search results.
Creating helpful content is about answering your audience’s questions with accurate and relevant information. It’s also about how easy that content is to read and understand, which is why the design and layout of your content and its overall readability can greatly impact where your content ranks on search engines.
When your content is well-designed and easy to read and understand, your readers will stay on your website for longer, indicating to Google that your content is valuable and should be shown to more people, leading to higher ranking positions and search visibility.
User experience and accessibility
As I said in the last point, Google and other search engines are all about serving the best possible results to their users.
Search engines use many factors to judge the quality of your website, and a big part of that is the level of user experience that your website offers and whether you’ve made your website accessible to everyone, regardless of their age, location, and abilities.
If your website has a confusing design that impacts the experience for your users and uses colour combinations or design elements that are difficult for visually impaired users to understand or process, then Google could view your website as low quality and will rank you lower in search results.
That’s why prioritising user experience and making visual and technical optimisations for accessibility is so crucial for your SEO performance.
Can web developers do SEO?
While web design and SEO are a match made in heaven, the skills and knowledge involved can be very different from each other.
So, although your SEO performance relies heavily on how your website is designed and built, most web developers don’t have a deep enough understanding or experience in SEO to implement a complete strategy.

As a Growth Marketing Agency that offers both web design and SEO services, here’s how we ensure we’re creating SEO-friendly websites for our clients.
- Design review: After our UX Specialists have carried out their meticulous research and planning and our Web Designers have created page concepts, we get our SEO Specialists to sit down and review the designs and make sure it’s SEO-friendly. If any elements stand out and need to be altered, our website design and SEO teams work together to fix them.
- Pre-launch Checks & Optimisations: After the design has been approved and our Web Developers have worked their magic, we set up the client’s website on our staging server to see a live version of their website before the full launch. Our SEO Specialists do another deep dive on the staging website to identify any additional opportunities for on-page or technical optimisation and work on getting these areas polished up before the website goes live.
- Post-launch Checks & Optimisations: Once the client’s website is live, our SEO team do another round of checks to ensure that everything has gone smoothly with the launch and there are no issues like 404 Errors, pages missing from sitemaps, and pages not being discovered of indexed.
- Ongoing Technical SEO: Many of our clients then sign on for ongoing SEO support, where our SEO Specialists start on the intensive work, continuously looking for optimisation opportunities, monitoring and improving Core Web Vitals and Site Health, and maintaining on-page SEO.
So, while the average web developer may not have the knowledge and ability to effectively combine web design and SEO, you always outsource to a full-service web design and SEO agency with a proven track record.
How do you create an SEO-friendly website design?
Now we’ve covered the impacts that website design and SEO have on each other; here are the main things you need to consider to create an SEO-friendly website design.
Create a responsive website design
If you want to create an SEO-friendly web design, it MUST be responsive.
As I mentioned earlier in the post, over half of all website traffic now goes through mobile devices, and Google uses the mobile version of your website to determine its quality and where to rank it in search results.
The good news is that a lot of website platforms offer responsive themes that can resize your website for the device it’s being viewed on and plugins and tools that let you preview how your website looks on different devices.
The bad news is that using these themes can make your website look the same as everyone else’s, and they sometimes don’t work as well as you’d hope, just squishing your content to fit it onto the page.
So, if you’ve got a big website with a lot of pages and different content formats and layouts, you’ll be better off reaching out to a Web Design and SEO agency that can create a truly responsive design or create a separate mobile version of your website.

Simple and functional, over extravagant and complex
Having a quirky website with a load of ‘cutting-edge’ features is great, but if it comes at the cost of user experience and website usability, is it really worth it?
Sometimes, it’s better to just keep things simple.
If you want your website to perform well on search engines, focus on creating a simple and intuitive website for your users to navigate because that’s what Google wants to see – websites that put the user first.
A clean and easy-to-follow website design also helps web crawlers discover pages, understand what they’re about, and figure out where to rank them.
Improving site speed and monitoring core web vitals
Page speed is one of Google’s direct ranking factors, so tweaking your web design and how your content is displayed to improve loading times is super important.
Here are a few ways you can improve your site speed through design and layout changes:
- Don’t rely too heavily on images and videos: Including them in your website content is great, but if your pages are filled with them, it can really slow things down. Plus, Google can’t read images or videos the same way as written content. So, focus on creating keyword-rich written content and use images and videos to support that content.
- Optimise your images: When using images on your website, you need to optimise them for page speed, especially if large images are used for backgrounds/headers. Make sure you compress images before uploading to your website (keep them under 100KB where possible), and don’t forget to include alt-text to improve accessibility!
- Reduce HTTPS requests: If your website tries to run too many scripts or load too many style sheets simultaneously, it slows things down. Reducing the number of complex features and elements on a page can help improve your load times.
- Use lazy loading images: This delays the loading of images until they come into the user’s view. This can be super useful for improving initial loading speeds, but there are a couple of things to be aware of. One, make sure that you only use lazy-loading images below the initial viewport when the page loads, and two, use loading animations to make the loading look smooth; otherwise, it can make your website seem slow and janky, even if the page loads quickly.

Following UX best practices
Google rewards websites that offer great user experiences with higher ranking positions on search results pages.
So, if you want to claim the top positions for your target keywords, you’ve got to create a user-friendly design and follow UX best practices.
Some of the web design and UX practices you should look at are:
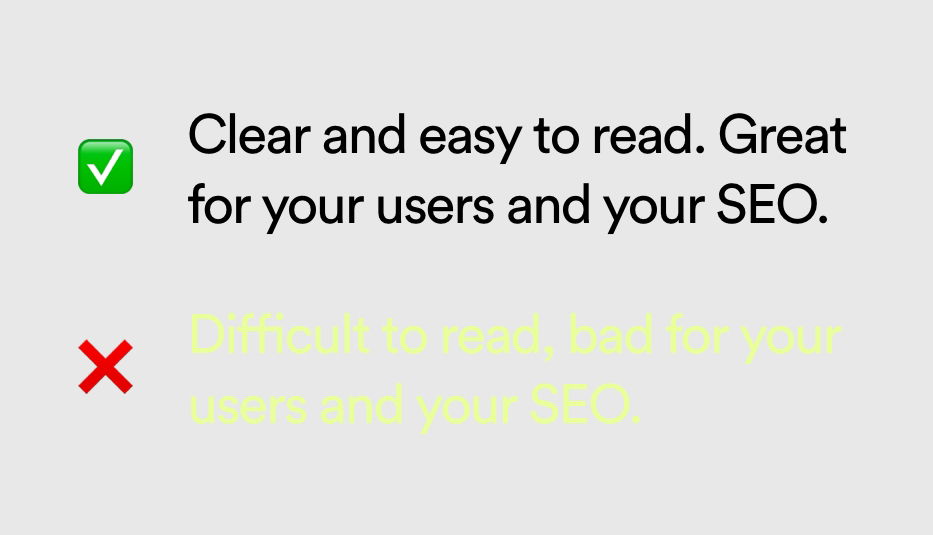
- Contrasting font and background colours: Like in this blog post, the black text on a white background is really easy to read. But if I were to change the text colour to yellow, it would be much harder (see example below). This UX and accessibility practice makes your content easy for people to read, especially those with visual impairments.
- Clear heading structures: Using heading tags in the right places is great for SEO and your UX. Using concise, keyword-rich headings lets Google easily understand what your website is about and makes the flow of reading content throughout a page much smoother for the reader.
- Simple and intuitive navigation: Your website’s navigation links are used by your users and web crawlers. Keeping your navigation structure simple and easy to follow allows people to get around your website easily and helps crawlers quickly discover new pages and understand the hierarchy/structure of your pages.
If your website offers a smooth and positive user journey, you’re more likely to rank higher in search results.

Choose the right web design and SEO company
If you’re looking at outsourcing your website design, then you need to make sure that the web design agency you’re partnering with understands the importance of SEO and has a proven track record of delivering impressive results through their web design and SEO services.
As a leading web design agency and Semrush Partner, we’ve delivered hundreds of SEO-friendly websites for small businesses and big corporations across the UK and helped them increase their search visibility and organic traffic through ongoing Technical SEO projects.
Our SEO Specialists are super-knowledgable and have experience spanning all areas of on-site, external, and technical optimisation.

To see how your website performs against some of Google’s key performance and ranking metrics, check out our Free SEO Audit tool or start a live chat conversation with one of our Specialists by clicking the blue speech bubble button in the bottom-right of your screen!