If you want to grow your online store’s organic traffic, increase sales and revenue, and grow your business, a Technical SEO strategy is a must.
Creating a solid Technical SEO foundation for your ecommerce store helps improve your website’s overall health and performance, allowing Google and other search engines to crawl, index, and rank your website more efficiently.
That translates to increased organic search visibility, website traffic, and better user experiences for your website visitors.
The problem for most business owners and small marketing teams is that Technical SEO can be pretty… well, Technical.
So, if you’re unsure where to start with your Technical SEO, here are some tips from our Specialists on optimising Technical SEO for ecommerce websites.
Conducting an In-depth Technical SEO Audit
Before you jump into making any technical changes on your website, you need to identify where the issues lie, their impact on your SEO, and how to best address them.
A Technical SEO audit is like a website check-up that finds problems affecting your site’s performance and search visibility. Regular audits help keep your site running smoothly, improving user experience and helping you stay on Google’s good side.
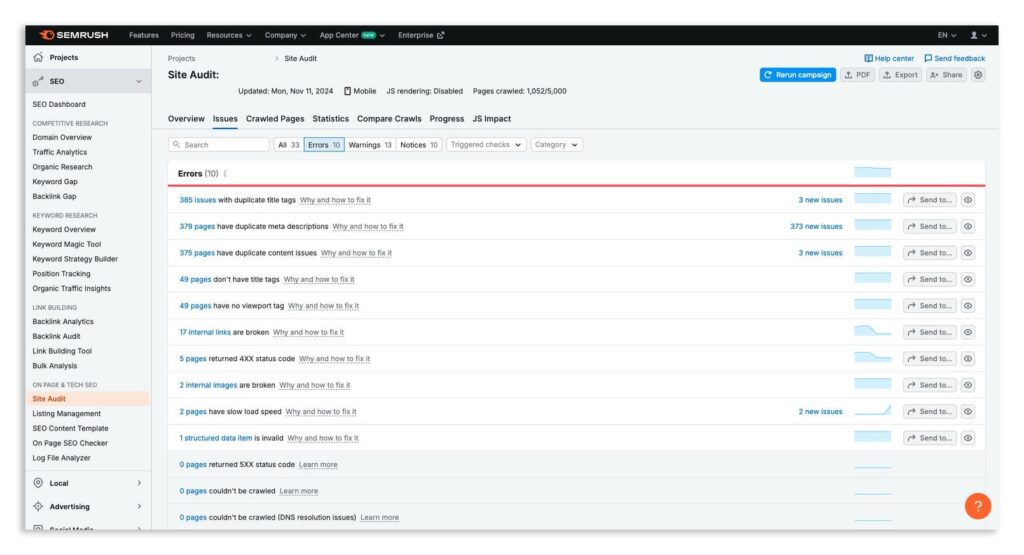
 A Semrush site audit that has identified multiple Technical SEO errors on a website
A Semrush site audit that has identified multiple Technical SEO errors on a websiteKey Steps in a Technical SEO Audit
Site crawling
Start by using a tool like Screaming Frog SEO Spider to scan your website for broken links, missing meta information, and duplicate content.
Running crawls like this at the beginning can immediately reveal issues that affect user experience, website performance, and search engine visibility.
For many ecommerce websites with thousands of product pages, this helps speed up the process and identify issues automatically.
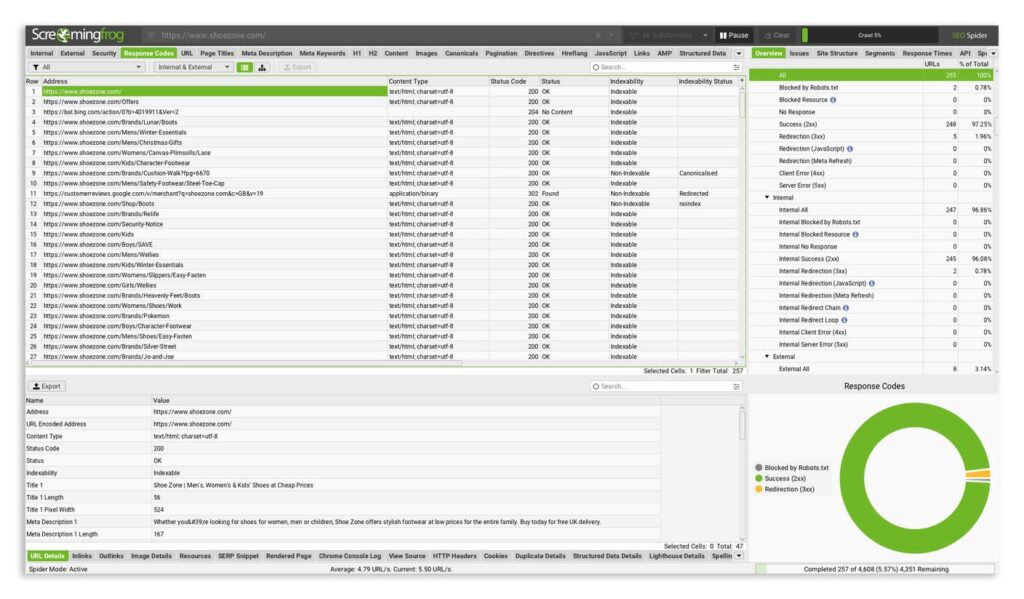
 A full Screaming Frog SEO Spider audit being run on the Shoe Zone website
A full Screaming Frog SEO Spider audit being run on the Shoe Zone websiteAnalysing Site Speed
Page loading speeds are vital for any website, but for ecommerce stores, slow-loading pages can have a massive impact on sales, so optimising it is critical for ecommerce sites.
Using tools like Google’s PageSpeed Insights will give you a rundown of your Core Web Vital scores and highlight areas for improvement, like pages that need image compression, caching, and code optimisation.
Improving your page speeds will reduce the number of visitors that leave without interacting with or buying products and increase the time they spend on your online store.
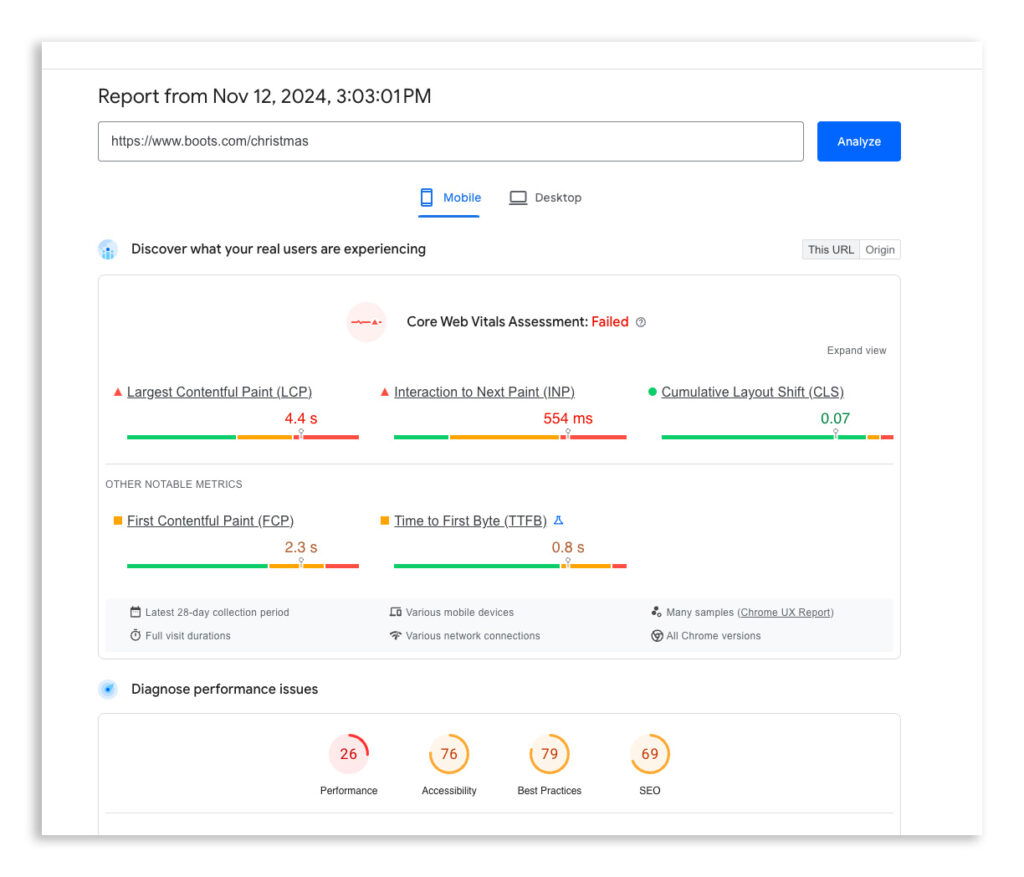
 A failed PageSpeed Insights test on a web page on healthcare brand Boots’ website
A failed PageSpeed Insights test on a web page on healthcare brand Boots’ websiteReviewing URL Structures
If your ecommerce sites generate multiple URL variations with filters and sort parameters, you need to ensure these URLs follow SEO best practices.
To help search engines understand the page, keep URLs simple and easy to read. Avoid symbols and include relevant keywords for better SEO.
Identifying Crawl Errors
Reviewing Google Search Console for crawl errors, such as ‘404: Not Found’ or ‘500: Server Errors;, is a vital part of the SEO audit process.
These errors prevent search engines from accessing, indexing and ranking your content and disrupt your user’s shopping experience.
This can impact your rankings, lower your website engagement and organic traffic, and increase user bounce rate and cart abandonment.
If you’re looking to run an audit yourself, Semrush has a helpful Technical SEO checklist you can use.
Or if you’d like our SEO Specialists to handle it for you, get in touch.
Prioritising Technical SEO Fixes
Once you’ve identified issues that need fixing, it’s a good idea to prioritise them based on their impact so you always fix the most pressing problems first.
Here are a few tips for prioritising Technical SEO issues.
Tips for Prioritising Technical SEO Issues
High-Impact Fixes First
Begin with critical issues such as crawl errors, duplicate content, and major page speed issues. These directly affect indexing and user retention, so addressing them first will positively influence your website’s health and SEO performance.
Quick Wins for Immediate Results
Once the big issues are out of the way, focus on quick-win tasks like image compression, reducing CSS code bloat, and fixing broken links. These fixes are typically easy to implement and will help to quickly improve your Technical SEO health.
Schedule Regular Technical Audits
Technical SEO isn’t a ‘one and done’ strategy; it’s a continuous process.
Regularly auditing your site will help you catch new issues and ensure old ones stay resolved. Think of it as taking your website to the doctor for a regular health checkup.
These routine audits are especially valuable for larger ecommerce sites with frequently changing and growing product inventories; the more products you add to your website, the more likely technical issues are to arise.
The bigger your online store is, the more frequently you should run an audit. We recommend a monthly or quarterly for most websites.
Tips for Optimising Technical SEO for Ecommerce
Streamlined Site Architecture & Internal Linking
To make your ecommerce store easy for search engines and users to navigate and understand,
creating a clear and organised site structure and using well-placed internal links is essential.
Here are a few ways to create a site structure that can help improve your crawl efficiency and distribute page authority.
Logical Hierarchy
Arrange your product categories and subcategories so that users are, at most, three clicks away from any page. This helps Google find and index pages and improves user navigation, ensuring visitors can find products quickly and easily.
Internal Linking Strategy
Link from product category pages to high-value products and vice versa to build clear relationships between related pages.
Internal links help distribute page authority, which is built through backlinks and following general best practices, across your site, potentially improving the visibility of lower-ranked pages.
Avoid Orphan Pages
Each product page should have at least one link from another page on the site. A page without internal incoming links is called an ‘orphaned’ page.
Orphan pages are more difficult for search engines to discover and index, which can reduce the visibility of your products and other valuable pages in organic search results.
Mobile Friendliness
With more than 60% of internet searches occurring on mobile devices, optimising your site for mobile is a must.
Here’s how to make your ecommerce website mobile-friendly.
Responsive Design
To follow best practices in web design and mobile-friendliness, you should always aim to make every crucial part of your website responsive to mobile devices.
If pages don’t automatically resize to different screen sizes or resizing causes usability issues, it will hinder the user experience of your website on mobile devices.
With Google now focusing on mobile-first indexing, websites with poor mobile usability are far less likely to rank in top positions organically.
Mobile Usability Testing
Use Microsoft Clarity to analyse your site’s mobile usability and identify areas to improve for a better user experience. Microsoft Clarity provides session recordings and heatmaps, allowing you to see exactly how users interact with your site on mobile devices.
Through these tools, you can pinpoint issues like small font sizes, touch elements that are too close together, or other usability problems that may disrupt navigation and engagement.
Even minor usability issues can significantly affect user engagement, especially if mobile visitors find your site difficult to use.
Microsoft Clarity’s insights help you optimise for mobile, ensuring your pages are accessible and user-friendly, which is crucial for retaining visitors and maximising ecommerce sales. This also strengthens your Technical SEO by improving user experience and engagement metrics that search engines consider when ranking your pages.
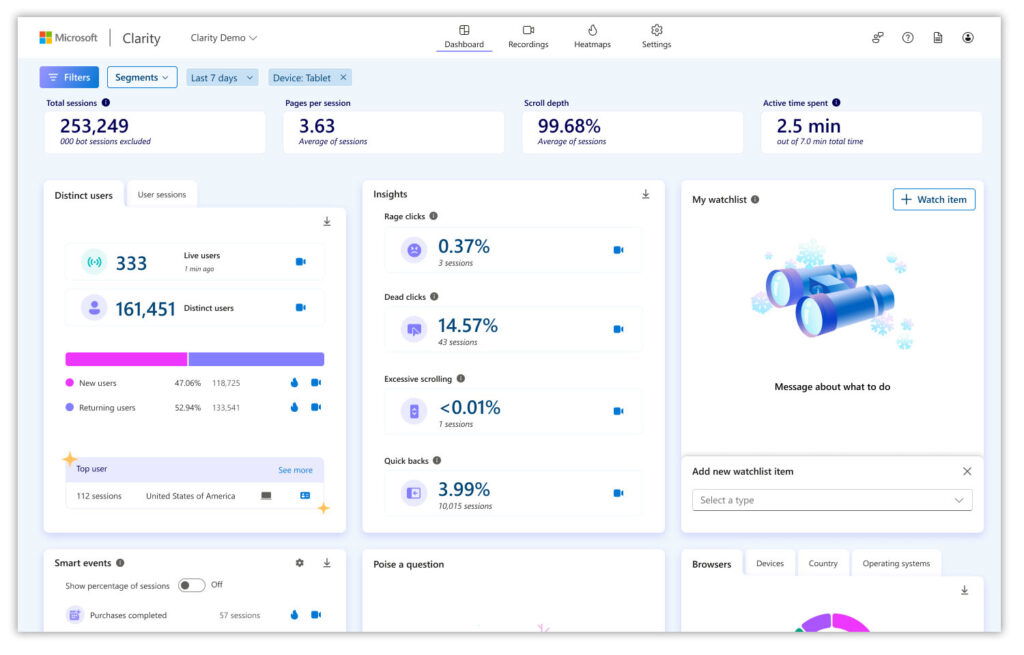
 Dashboard for the Microsoft Clarity tool that analyses website usability.
Dashboard for the Microsoft Clarity tool that analyses website usability.Minimising Mobile Load Times
As we covered earlier in the article, page loading speeds significantly impact user experience and SEO performance.
To improve mobile loading speeds, you should compress images (and use lazy loading images), enable browser caching so returning users have faster load times, and use Content Delivery Networks (CDNs) to speed up the loading of text, imagery and video content.
URL Structure & Canonicalisation
Duplicate URLs are a common issue for ecommerce sites with multiple product variations, filters, and categories.
Setting up proper URL structuring and using canonical tags will help reduce duplication and prevent keyword cannibalisation.
Implement Canonical Tags
If you have duplicate pages on your ecommerce website, setting canonical tags is an excellent way of telling Google which page version should be prioritised for indexing and ranking.
This helps you focus your SEO value on one page and prevents split ranking across different URLs.
Descriptive URL Structures
URLs should describe the page’s content, include relevant keywords, and avoid excessive parameters or product IDs.
For example, /mens-shoes/black-sneakers/ is more descriptive and user-friendly than: /product?id=12345
It also helps search engines understand what each product page is about.
Structure Data & Schema Markup
Schema markup helps search engines better understand your content and increases your chances of appearing in rich snippets, which improves visibility and click-through rates.
Product Schema
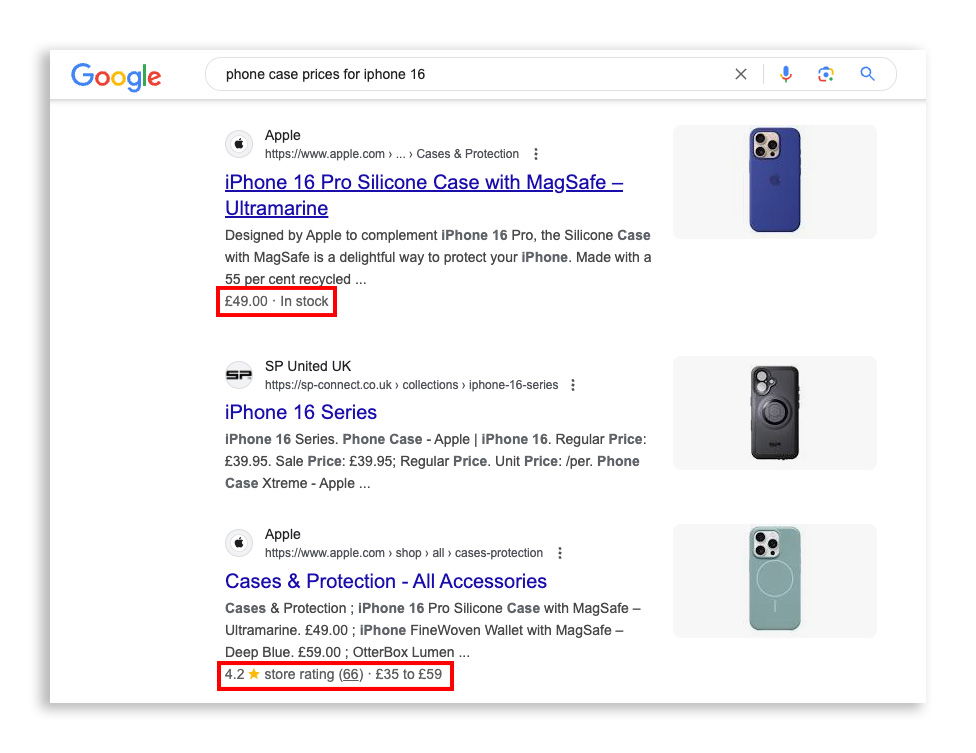
Product schema is vital for ecommerce SEO. It highlights product details such as price, stock availability, and customer ratings.
Giving your product pages this extra context gives Google more data to understand what they are about and where to rank them, helping your site stand out to potential customers in search results.
 Price, stock, and reviews product scheme being shown in a rich snippet search result
Price, stock, and reviews product scheme being shown in a rich snippet search resultProduct Review & FAQ Schema
Implementing review and FAQ schema can also enrich your product pages in search results, providing additional value to users by showing product ratings and answering common questions other customers ask.
Tools like Google’s Structured Data Markup Helper can be useful for ensuring structured data is added correctly.
For more details on implementing structured data, take a look at Google’s official guidelines.
Enhancing Page Speed & Core Web Vitals
Because slow page speeds directly impact your users’ experience, Google uses it as a ranking factor. That means your website loading speeds can significantly affect where you rank in search results.
That’s why you need to monitor your Core Web Vitals, which score how long it takes for your website to load and become interactive and how visually stable it is.
Because ecommerce websites often have large amounts of images and complex features like advanced product filtering, they can suffer from slow page speeds.
Here’s how to improve your page speeds and Core Web Vitals:
Image Optimisation
Ensure images uploaded to your website are compressed to below 100KB in size to avoid large file sizes slowing down your page speeds.
You can compress file sizes without sacrificing image quality using image formats like WebP or tools like Caesium Image Compressor, which allows you to compress multiple images in one go.
JavaScript & CSS Minification
To keep your website loading quickly, it’s important to reduce any extra code in your JavaScript and CSS files.
JavaScript and CSS are the ‘behind-the-scenes’ instructions that make your website look and work as intended. However, having too much unnecessary code can slow down your site’s performance.
By removing extra spaces, unused comments, and any sections of code that don’t serve a purpose, you streamline these files, making them ‘lighter’ and quicker for browsers to load.
This simple clean-up process can help improve your page loading times significantly.
Enable Browser Caching
Browser caching helps to speed up page loading for returning website visitors.
By storing a cached version of a web page on your users’ browser using cookies, their browser won’t have to reload the entire page when they return.
To learn more about improving page speed, check out our article on optimising your Core Web Vitals Scores.
Managing Pagination & Navigation
Ecommerce sites often have a lot of pages because they offer many products, which can be sorted and filtered in various ways (e.g., by price, size, or colour).
This setup creates multiple pages for the same products, known as ‘paginated pages.’ If not managed well, these pages can make it harder for search engines to find your main content.
Use a strategy to organise your paginated pages to help search engines focus on your primary product pages. For example, adding special tags can guide search engines through these pages in the right order.
This approach keeps your website easy to explore, ensures that search engines don’t waste time on duplicate pages, and helps your main product pages stay visible in search results.
Pagination Tags
You should use rel=“next” and rel=“prev” tags in your code to guide search engines through paginated pages in the correct order.
This will help search engines understand the logical order of your website and help ensure each page is crawled and indexed.
URL Parameter Management
Set up clear rules for managing URL parameters in pagination, filtering, and sorting to guide search engines effectively. This can be done by:
- Using Robots.txt: Specify in your robots.txt file which URL patterns should be blocked from crawling, like parameters for sorting that don’t add unique content value. This prevents search engines from spending time on redundant pages.
- Applying Canonical Tags: Add canonical tags to parameterised pages to point back to the primary version of the page. This signals to search engines which version of the page holds the main content value, reducing duplicate content issues.
- Configuring Meta Robots Tags: For parameter-based pages that don’t need to appear in search results, use meta robots tags with a “noindex” directive. This helps keep the focus on high-value, indexable pages while still allowing link flow.
- Streamlining URL Structures: Limit the use of parameters in URLs wherever possible. If they are necessary, keep them consistent and minimal to ensure clarity for both users and search engines.
Implementing these rules helps search engines prioritise your core pages, improving crawl efficiency and maximising SEO impact by reducing the time spent on duplicate or low-value pages.
Measure & Maintaining Technical SEO Performance
Technical SEO isn’t a ‘one and done’ strategy.
After making optimisations, you need to monitor the results and make further adjustments where necessary to follow search engine best practices and meet user expectations.
Key Technical SEO Metrics to Track
Organic Traffic & Sales
Use Google Analytics to monitor organic traffic, user engagement, and conversion rates. If these metrics are seeing steady growth, it’s a great indication that your website and SEO are in a healthy place.
Tracking your website sales, particularly which sources these sales are coming from, will help you monitor and measure the success of your SEO.
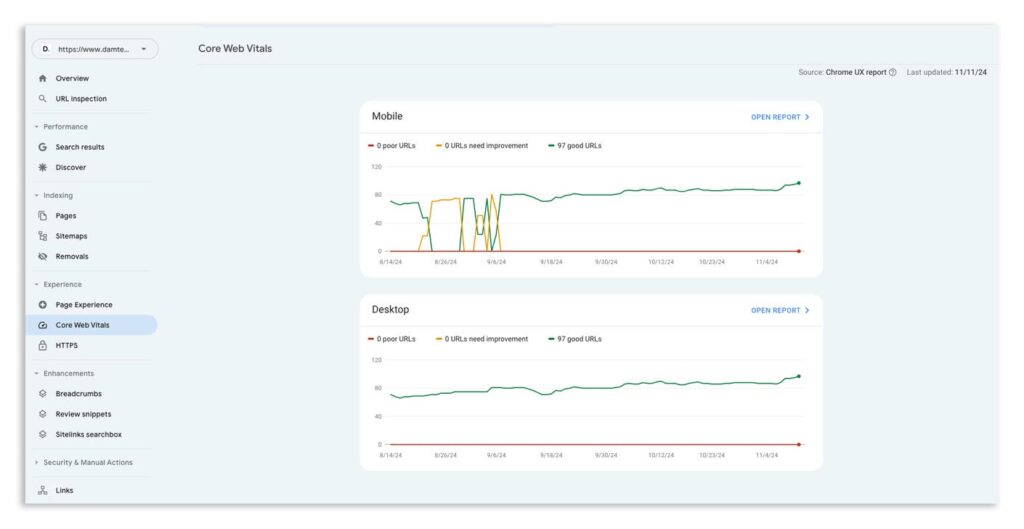
Core Web Vital Scores
Track Core Web Vital metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to judge your page load speed and stability.
Even a few seconds of loading delay can have a big impact on user engagement and SEO performance, so it’s important to monitor these scores regularly.
You can use Google’s Core Web Vitals Report to measure and track your site’s performance.
 A ‘Core Web Vitals’ report shown in the Google Search Console dashboard.
A ‘Core Web Vitals’ report shown in the Google Search Console dashboard.Crawl Statistics
Run site audits regularly and review Google Search Console to identify crawl errors, warnings, and indexing issues that could limit your visibility.
This is important for any website, but for ecommerce websites, where inventories are constantly changing and growing with new products being added, it’s even more vital to check for critical errors regularly.
Final Thoughts
Technical SEO for ecommerce websites is vital to achieving sustainable growth.
From conducting regular audits to addressing mobile performance, site speed, and schema markup, optimising each area can help your website rank higher on Google, drive more targeted website traffic, and create a smooth and satisfying user experience that increases sales and conversions.